De nos jours, nous passons plusieurs heures par jour sur nos smartphones. Avec des millions d’applications disponibles, il est parfois difficile de faire son choix. Pour un seul type particulier d’application, il peut exister plusieurs centaines d’apps qui traitent le même sujet. Mais alors, comment se différencier ?
Que ce soit sur iPhone ou sur Android, la création d’application ne se résume pas à la réalisation d’une idée. En effet, il y a un point commun à toutes les applications que nous apprécions utiliser. Elles correspondent à nos attentes et besoins et les remplissent correctement. L’ultime raison pour laquelle vous préférez telle application à une autre, c’est l’expérience utilisateur, ou UX. Ces applications ont su créer une expérience engageante et intuitive pour leurs utilisateurs. Il faut savoir que le design d’une application est très importante pour l’utilisateur.
De nos jours, de plus en plus d’entreprises se rendent compte que l’expérience utilisateur peut réellement être un avantage compétitif si elle est bien designée au sein de l’application. Certes, l’optimisation de votre expérience utilisateur impactera le prix de l’application, mais cela sera dérisoire par rapport à la valeur ajoutée de l’expérience que vous offrirez à vos utilisateurs. Afin de designer une expérience utilisateur optimale pour votre création d’application, il est important de suivre certains principes. Nous allons donc vous présenter certains d’entre eux dans cet article afin de vous éclairer un peu plus sur la façon dont vous devez imaginer l’expérience utilisateur de votre application.
1. Positionner les utilisateurs et leurs besoins en première place
De nombreuses applications mobiles ont fait l’erreur de se focaliser sur l’atteinte des objectifs de l’entreprise plutôt que sur les objectifs et besoins de l’utilisateur au sein de l’application. La question à se poser est « Pour qui créons-nous cette application ? Pour l’entreprise, ou pour l’utilisateur ? ».
Même si le terme d’expérience utilisateur existe depuis le début des années 2000, il fallut un certain temps pour qu’il soit appliqué dans le monde des applications smartphone. De nombreuses entreprises réalisent finalement que le succès du business dépendra de l’importance que l’on apportera à l’utilisateur. D’où le concept de positionner l’utilisateur et ses besoins en première place : comprendre l’application mobile du point de vue de l’utilisateur final, comprendre et ressentir ses besoins et désirs. Le but est de réaliser une application basée sur les besoins de l’utilisateur, pas sur ce que l’entreprise souhaite réaliser. On ne crée pas un produit parce que l’on veut qu’il ressemble à cela. On crée un produit pour que l’utilisateur l’achète. Pour que l’utilisateur l’achète, il faut que ce produit lui plaise et lui corresponde, pas qu’il corresponde aux envies de l’entreprise.
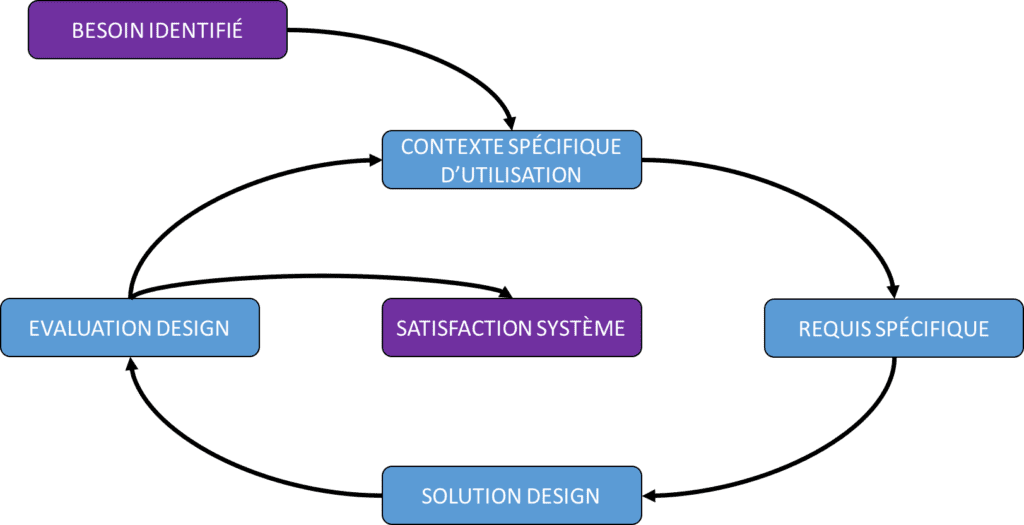
De ce fait, la meilleure façon pour créer une bonne expérience utilisateur est d’utiliser le processus de « user-centered design » (Conception Centrée sur l’Utilisateur). Ce processus vous permet de déterminer le design et le développement tout en vous focalisant sur la compréhension du client final qui utilisera l’application.
Ce processus itératif comporte une compréhension profonde de l’utilisateur, de ses objectifs, besoins et également son environnement.
Il est important de rappeler que ce schéma est basé sur les objectifs de l’utilisateur, et non sur les tâches qu’il doit réaliser. En d’autres termes, cela signifie que les utilisateurs ne devront pas changer leurs habitudes et comportements. Ils ne devront pas avoir à apprendre comment utiliser votre application. Le but est de créer une expérience fluide et sans accroc pour faciliter l’expérience de l’utilisateur. Ce dernier ne doit pas avoir à réfléchir à ce qu’il va faire et comment il va le faire, ou même où est-ce qu’il peut le faire. La navigation au sein de l’application doit être aussi intuitive que la compréhension de l’application.
2. Proposer du contenu déjà « mâché »
Une UX très simple signifie que les utilisateurs sont plus aptes de continuer à utiliser votre app ou site web. Diviser votre contenu en petite partie facile à intégrer améliorera fortement l’expérience utilisateur. Cette règle est encore plus vraie sur smartphone. En effet, l’écran étant très petit, il est nécessaire de bien diviser le contenu pour garder une certaine ergonomie. Si vous n’appliquez pas cette règle, vos utilisateurs pourraient avoir des difficultés à trouver les contenus qui les intéressent ou à comprendre comment réaliser une tâche.
C’est pourquoi les entreprises accordent de plus en plus d’attention sur comment l’information est structurée et présentée au client final. Quand viendra l’étape de la division du contenu pour votre application mobile, posez-vous ces deux questions :
Qu’est-ce que nos utilisateurs ont besoin de savoir ? Dans quel ordre ont-ils besoin de le savoir ?
Vous avez probablement déjà fait face à un processus de commande en ligne qui était composé de plusieurs étapes ou « morceaux ». Ce principe de division est devenu crucial pour le design mobile. Vous ne devez pas surcharger l’utilisateur avec trop de complexité, ou trop de chose à faire en une seule fois. Chaque étape du processus doit être focalisée sur un point précis.
Vous avez surement déjà entendu parler du fait que les utilisateurs préfèrent les expériences avec le moins d’étapes possibles. Ou que le maximum de cliques nécessaires pour accéder à l’information ne devrait pas dépasser le nombre de trois. Tout cela est un mythe. Le problème n’est pas dans la quantité d’étapes, mais plutôt dans la simplicité des étapes. Il est souvent préférable d’établir beaucoup d’étapes simples, plutôt que très peu d’étapes compliquées.
3. Plus c’est grand, mieux c’est
Agrandir les éléments de votre site pour un écran mobile à l’écran plus petit peut paraître contre-intuitif. Mais en réalité c’est tout le contraire. Le fait est que vous devriez agrandir les textes, les boutons ou tout autre contrôle est crucial pour l’UX de votre app. Tout le monde n’a pas la même vue, la même dextérité ou même juste la taille des doigts. C’est à vous de vous adapter aux utilisateurs, et non le contraire.
En termes de statistique, le pouce représente 75% des interactions faites sur téléphone, même si nous avons plus d’agilité et de contrôle avec nos autres doigts.
Cela peut paraître évident, mais il est plus facile de cliquer sur des grosses cibles que des petites. Un bouton minuscule ou un lien de texte sont beaucoup plus compliqués à activer du premier coup car ils nécessitent plus de précision. Et c’est justement ce manque de précision des utilisateurs qu’il faut savoir palier. Imaginez que vos utilisateurs soient en train de marcher, qu’ils soient fatigués, ou qu’ils soient même en train de conduire. Tous ces facteurs rajoutés au fait que les boutons sont minuscules, et votre utilisateur devra se concentrer beaucoup plus pour utiliser votre app.
4. Le moins d’écriture nécessaire, meilleur sera l’expérience mobile
Il a été prouvé que les utilisateurs font beaucoup plus d’erreurs et sont beaucoup plus lents quand il s’agit d’écrire sur un smartphone. De ce fait, les utilisateurs souhaitent que ce processus lent et gênant soit réduit au maximum sur mobile. Lorsque cela est possible, il est conseillé de minimiser la quantité de choses à écrire pour le design mobile.
Une façon de réduire la quantité de texte est de changer l’écriture par de simples cliques à chaque fois que cela est possible. Cela est faisable en prenant d’avantage des fonctionnalités d’auto-remplissage et les profils utilisateurs. Cela permet à l’utilisateur d’entrer ses informations seulement une fois, elles seront ensuite sauvegardées dans l’application. Certains exemples typiques d’UX incluent la localisation automatique de la ville ou de la région grâce au code postal saisi. Cela remplit donc automatiquement les suggestions pour les champs de recherche, tout en indiquant l’historique pour des recherches facilitées. Il existe d’autre exemples comme la sélection automatique de la méthode d’expédition, l’enregistrement des infos de la carte de crédit et parfois même la carte précédente en cas de défaillance.
Également, n’oubliez pas de designer vos formulaires aussi courts que possible. Demandez uniquement le minimum d’informations à vos utilisateurs. Si votre formulaire nécessite beaucoup de défilement, alors il faudra envisager de le découper en plusieurs parties. Pourquoi pas même consacrer une page pour chaque tâche.
5. Prenez les choses en main
La prochaine fois que prenez en main votre smartphone, faites attention à la façon dont vous le tenez. Où est-ce que vos doigts restent lorsqu’ils sont immobiles ? Quelle partie de l’écran est la plus adaptée à votre positionnement ? Quelles parties de l’écran pouvez-vous atteindre avec votre pouce ?
L’image ci-dessous illustre les zones de l’écran les plus faciles à atteindre en fonction de la façon dont vous tenez votre téléphone, une tablette et enfin une phablette.
Assurez-vous que vous placez les actions les plus communes sur les zones les plus faciles à atteindre. Au contraire, placez les éléments tels que modifier, supprimer ou autre sur des endroits plus difficiles à atteindre afin que l’utilisateur ne clique pas accidentellement dessus. Un test utilisateur devrait vous permettre de savoir si vous avez réussi votre design ou non.
6. Toujours tout tester et chercher des pistes d’amélioration
À la fin du processus de création d’application, on trouve la phase de test. Lorsque les équipes « mobile » cherchent à tester leurs applications, ils pensent en général à l’assurance qualité. Ils testent l’aspect fonctionnel de l’app, afin d’éliminer les bugs et s’assurer que tout fonctionne correctement sans crash. Mais vous aurez également besoin d’effectuer des tests d’utilisation afin de vous assurer de la satisfaction client.
Une façon de tester l’utilisation de votre application est le remote user testing (Test Utilisateur à Distance). Ce type de test vous permet d’avoir un retour des participants utilisant l’application dans leur environnement naturel. De plus, le remote user testing implique l’utilisation d’un logiciel d’enregistrement vidéo. Cela permet de connaître les gestes des utilisateurs au sein de l’application.
Au final, le test utilisateur à distance est similaire au fait de regarder une personne utiliser votre application. Tout comme si vous étiez juste derrière lui, regardant par-dessus son épaule, vous saurez comment l’utilisateur a utilisé votre application et les difficultés qu’il a rencontrées. Comme vous n’êtes pas physiquement avec les participants au test, le processus peut être plus rapide et économique qu’un test traditionnel en laboratoire.
Tandis que le test utilisateur est une bonne façon de comprendre et connaître les habitudes et sentiments de vos clients, vous aurez aussi besoin d’utiliser de l’analytique. En effet, les statistiques en rapport avec votre application seront très importantes. Connaître les tendances de vos utilisateurs, combien de fois ils effectuent telle action, appuient sur tel bouton, ou même désinstallent votre application. Avoir à la fois des données quantitatives et qualitatives est un excellent moyen de comprendre totalement l’expérience utilisateur.
Vous souhaitez vous lancer dans un projet d’application mobile ? Vous cherchez des développeurs pour votre création d’application ? N’attendez plus et contactez-nous ! Yeeply est un réseau d’agences digitales et de développeurs freelance dans 40 pays à travers le monde.