La conception de sites web entre les mains des meilleurs professionnels
Nous examinons votre projet et vous mettons en contact avec l’expert qualifié en web design pour le réaliser. Nos années d’expérience vous garantissent la réussite de votre projet.

Nous pouvons réaliser n’importe quel projet de Web Design
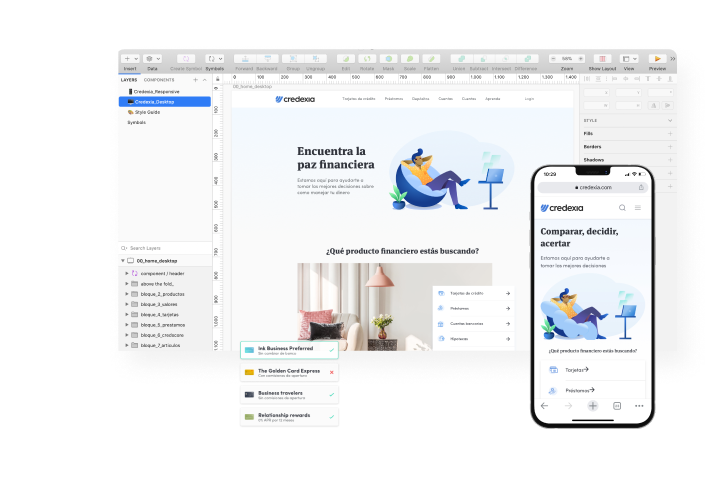
Au fil des années, nous avons développé de nombreux sites Web personnalisés. Ce ne sont là que quelques exemples populaires, toutefois, nous sommes certains de pouvoir vous aider à concrétiser votre idée de site Web également.
Conception de sites Web personnalisés
Modèle de conception Web
Refonte d’un site
Web
Optimisation de
l’UX
Ou tout ce dont vous avez besoin !
Conception de site Web avec Yeeply : étape par étape
Vous n’êtes qu’à quatre pas du lancement de votre projet de Web design.
Mettons-nous au travail ?
1. Parlez-nous de votre Web design
Décrivez ce dont vous avez besoin et fournissez autant d’informations que possible.
2. Assignation de l’équipe parfaite
Notre algorithme s’occupe de trouver la bonne équipe pour concevoir votre site Web.
3. Recevez un devis personnalisé
Obtenir une ou plusieurs propositions personnalisées. Négociez avec votre équipe et signez lorsque tout est clair.
4. Concevons ce site Web !
Nous nous occupons de la paperasse administrative pour que vous vous concentriez sur l’exécution du projet.

Nous vous mettons en contact avec des designers de sites Web de premier ordre
Découvrez-en plus !
1. Profils nécessaires pour la conception de votre site Web
La conception de sites Web implique différents profils professionnels qui assument chaque domaine du processus. Parfois, une seule personne peut prendre en charge toutes les fonctions de conception, en particulier avec un budget plus petit et un projet plus simple.
Il est courant de confondre les tâches que chaque professionnel accomplit. C’est pourquoi nous allons vous présenter dans ce qui suit les fonctions de chaque profil.
1.1 Graphiste web designer
Le graphiste web est responsable de toute la partie visuelle de la conception web : choix de la palette de couleurs, polices, conception de bannières, illustrations … Ce sont les fonctions classiques d’un graphiste web.
Son travail cherche à apporter une cohérence visuelle au web, afin que l’utilisateur perçoive une continuité dans la navigation. En outre, il établit une base concernant l’utilisation de la couleur, des images, des logos, des polices et des tailles, qui devraient guider le travail du concepteur d’interface utilisateur.
1.2 Designer UX
La conception de l’expérience utilisateur ou tout court, la conception UX est l’ensemble des facteurs liés à l’interaction de l’utilisateur avec une conception Web ou une application.
Le succès d’une bonne conception UX est atteint lorsque l’utilisateur se retrouve avec une bonne impression après avoir interagi avec le Web. Une mauvaise expérience peut amener l’utilisateur à percevoir un mauvais produit ou service dérivé de cette interaction. D’où l’importance du concepteur ou designer UX.
La conception UX et UI sont souvent confondues, mais les deux responsabilités sont assez différentes. L’expérience utilisateur implique des tâches d’analyse et de recherche pour générer une bonne expérience. Les fonctions du concepteur UX incluent la recherche d’utilisateurs, le prototypage et les flux de travail. Pour sa part, la conception de l’interface utilisateur affecte la partie visuelle du Web et comporte une plus grande composante créative.
1.3 Designer UI
La conception d’interface utilisateur regroupe les éléments du web qui facilitent aux utilisateurs la navigation et l’interaction sur la page à savoir les menus, boutons, flèches ou barres de défilement …
S’il est parfois tentant d’innover dans le mode de navigation, la vérité est qu’il faut respecter certaines conventions pour qu’un utilisateur sache intuitivement comment se déplacer ou comment effectuer une certaine action.
Ne perdez pas de vue que l’objectif est de rendre la convivialité et la navigation aussi faciles que possible. Il n’aurait pas de sens pour un utilisateur d’avoir à passer du temps à apprendre à effectuer des actions courantes sur un site Web.
Ainsi, le designer UI suit les directives données par le concepteur UX pour concevoir l’interface utilisateur : comment les liens actifs sont mis en évidence, concevoir une micro-interaction s’il est possible de déplacer des images d’un carrousel, comment la couleur d’un bouton change lorsqu’il est placé sur le dessus … Ces derniers se présentent comme exemples de conception d’interface utilisateur.
4. Conception Web personnalisée vs conception Web modèle
En fonction du type de site Web que vous avez en main, de son objectif et de votre budget, la conception Web peut être personnalisée ou basée sur un modèle préconçu. Nous vous présentons ci-dessous en quoi ils consistent et les avantages de chacun d’eux.
4.1 Conception Web personnalisée ou sur-mesure
La conception Web personnalisée consiste à générer une page Web à partir de zéro, de sorte que le résultat soit exactement similaire à celui que le client a à l’esprit. Cela permet d’adapter la conception à l’image de l’entreprise et permet à l’entreprise de se différencier à d’autres conceptions Web.
En général, ces types de pages offrent une meilleure expérience utilisateur et ont tendance à se charger plus rapidement que celles basées sur un modèle.
Comme inconvénient, nous pourrions souligner l’augmentation de prix lors de la création d’un design 100% original, en plus d’augmentation du temps de création. Cependant, si cela fait partie de votre budget, foncez. Et vous allez remarquer la différence.
4.2 Conception Web avec modèle
Une autre option consiste à opter pour une conception Web basée sur un modèle prédéfini. Si vous envisagez d’utiliser un CMS ou un gestionnaire de contenu comme WordPress sur votre site Web, il existe des modèles avec des conceptions prédéfinies qui vous permettent de lancer une conception Web en un temps record.
L’achat d’un modèle de qualité est infiniment moins cher que de créer une conception Web à partir de zéro. C’est donc une bonne option pour les budgets les plus serrés. De plus, cela n’implique pas que le résultat final sera pire ou de mauvaise qualité qu’un design personnalisé.
Cependant, bien que les modèles puissent être modifiés, ils ne permettent pas une personnalisation à 100%. Cependant, si vous gérez un timing serré et que vous souhaitez avoir un MVP (produit minimum viable dès que possible), ils s’avèrent comme option parfaitement valable.
2. Où trouver la bonne équipe de conception Web ?
Maintenant que vous avez bien saisi les différences entre UX, UI et graphiste Web, il est temps de voir comment vous pouvez trouver l’équipe de conception Web idéale pour votre projet.
2.1 Marketplace technologique
Si vous avez besoin de trouver les meilleurs professionnels de la conception Web pour votre projet et que vous n’avez pas de temps à perdre, l’option idéale est une place de marché technologique comme Yeeply. Voulez-vous savoir comment gagner du temps et de l’argent ?
- Parlez-nous de votre projet. Vous n’avez qu’à nous contacter et envoyer les données de base de votre projet de conception Web.
- Avec ces informations, nous mettons notre algorithme au travail jusqu’à ce que nous trouvions les profils les plus appropriés pour ce que vous recherchez.
- De Yeeply, nous vous envoyons une ou plusieurs propositions afin que vous puissiez évaluer et décider sur l’équipe dont vous vous sentez à l’aise avec le plus.
Avant de prendre toute décision et avant la signature du contrat. Nous serons toujours disponibles pour résoudre les doutes qui pourraient survenir concernant le projet.
Chez Yeeply, nous nous occupons de tout, afin que vous puissiez vous consacrer à votre travail pendant le processus de recherche. Une fois le projet signé, nous vous accompagnerons dans le processus afin que vous obteniez la conception Web de vos rêves plus tôt que vous ne l’imaginez.
Facile, simple et sans aucune complication !
2.2 Agence ou entreprise de conception de site Web
Dans le cas de besoin de plusieurs profils professionnels pour la réalisation de votre projet, vous tourner vers une agence de conception Web peut être une bonne solution. Quelle que soit votre ville, il existe généralement une grande variété de styles et de types de projets. De plus, de nos jours, les frontières n’existent plus et il est devenu courant de travailler à distance avec une société de conception Web.
Cependant, plus il y a de variétés, plus il est difficile de faire la sélection. Vous devez tenir compte du temps que vous passerez à la recherche de l’agence qui correspond le mieux à votre projet et qui a une expérience dans des projets similaires au vôtre. De plus, si l’agence est assez importante, il se peut que vous aurez des difficultés à se mettre d’accord sur les délais que vous souhaitez.
2.3 Web designer Freelance
Il existe différents portails technologiques sur lesquels vous pouvez rechercher des freelances pour la conception Web. Certains fonctionnent comme un moteur de recherche pour les professionnels, en fournissant les données nécessaires concernant le profil que vous recherchez et l’emplacement, et par la suite, ils vous présenteront les résultats disponibles. Quant à d’autres types, c’est plutôt l’inverse ou vous devez publier une offre avec le projet concerné et ce sont les freelances qui se présentent à l’offre afin que vous fassiez la sélection.
Dans les deux cas, vous devez revoir les portefeuilles et les propositions que vous recevez et prendre le temps de faire une sélection des profils qui vous intéressent le plus. Cette option implique de passer beaucoup de temps à rechercher, en plus du processus de recherche de références. Par conséquent, ce n’est peut-être pas la meilleure option si vous avez un délai serré pour développer votre projet de conception Web.
2.4 Comment choisir le bon professionnel ?
Surtout lorsque vous n’avez pas d’expérience avec des projets technologiques, vous pouvez avoir des doutes quant à savoir si vous allez vous procurer la bonne équipe professionnelle de conception. Par conséquent, nous vous donnons quelques aspects que vous devriez examiner avant de choisir l’équipe de conception Web la plus appropriée.
- Le budget correspond à ma gamme de prix. Il arrive souvent que le montant du budget soit imposé et qu’il n’y ait pas d’option de négociation. Par conséquent, il est important de trouver des Freelances ou des agences de conception Web qui correspondent à votre gamme de prix. Assurez-vous également s’il peut y avoir des coûts extras ou si, au contraire, ils vous offrent un budget fermé.
- Respect des délais de livraison. Parfois, le projet est déjà fixé sur des délais qui ne peuvent pas être modifiés. Par conséquent, il est important de s’assurer que le partenaire sélectionné peut respecter les délais de livraison sans problème.
- Son style correspond à votre projet. Au-delà des références, il est important de revoir le portfolio de l’agence de design professionnel pour s’assurer que vous aimez le style et qu’il correspond à ce dont vous avez besoin. Un mauvais choix peut entraîner des désaccords et des retards dans les délais prédéfinis.
- Expérience remarquable en conception Web. Que vous soyez satisfait du design est très important, mais il ne faut pas oublier que ce travail va être enchaînée par des programmeurs pour poursuivre la phase de développement. N’hésitez pas et assurez-vous qu’ils ont de l’expérience en conception Web et pas seulement en conception graphique en général. Vu que non pas tous les graphistes ont une connaissance parfaite en la conception Web.
3. Combien coûte la conception d’une page Web ?
Si vous êtes allé aussi loin vers la recherche du prix d’une conception de site Web, nous sommes navrés de ne pas pouvoir donner suite bien définie à cette réponse et vous dire que la réponse est « cela dépend ». Il est très difficile de donner un prix exact, unique et standard du prix de conception d’une page web sans avoir étudié le projet au préalable car différentes variables entrent en jeu selon les projets.
Par conséquent, nous recommandons toujours de demander un devis personnalisé afin qu’il soit parfaitement adaptable aux caractéristiques de votre projet. Cependant, nous pouvons mettre en avant les facteurs influençant le prix de la conception Web. Découvrez-les dans ce qui suit !
3.1 Facteurs affectant le prix de la conception d’un site Web
- Vous cherchez à repenser un site Web existant ou travailler sur une conception à partir de zéro ? Bien évidemment, les conditions ne sont pas les mêmes si l’équipe de conception part de zéro ou si le projet vise à mettre à jour l’identité visuelle.
- Avez-vous besoin d’un design unique ou basé sur un modèle ? Cela peut sembler évident, mais l’exclusivité a un prix. Si vous avez besoin de créer quelque chose de nouveau pour votre entreprise et de laisser une marque, vous avez besoin d’une conception Web exclusive. Cependant, si vous voulez un résultat professionnel mais que votre budget est plus serré, la meilleure solution peut être d’adapter un modèle existant. De plus, dans ce cas, les délais du projet seront raccourcis.
- Quel est le nombre de pages à concevoir ? Le nombre de pages et d’éléments graphiques à concevoir influe également sur le prix final du projet.
- Quels types d’éléments graphiques souhaitez-vous inclure sur le Web ? Les dernières tendances en matière de conception Web s’engagent à inclure des illustrations et autres éléments animés qui favorisent les interactions avec les utilisateurs. Cela peut rendre le budget plus cher surtout si le projet de conception Web est important.
3.2 Erreurs de conception Web que vous devez éviter
- Design suivant une tendance. Que vous refondiez votre site Web ou un nouveau projet, vous avez probablement recherché des tendances et vous voulez quelque chose d’actuel. Partez par l’inspiration et non pas la copie. Tracer un autre site Web rendra votre page inaperçue et vous fera perdre la possibilité d’avoir un impact sur vos visiteurs.
- Images de faible qualité. Une conception Web professionnelle ne peut pas se permettre d’inclure des images ou des illustrations pixelisées ou déformées. De la même manière, si le budget ne permet pas d’illustrations originales et que vous avez recours à une banque d’images, vous devez fuir les banques de bas niveau et libres. Ses ressources graphiques laissent beaucoup à désirer et, en plus, elles sont généralement assez vues.
- Palette de couleurs inappropriée. L’esthétique mise à part, une palette de couleurs inappropriée peut ruiner l’expérience utilisateur d’une bonne conception Web. Une mauvaise combinaison peut entraîner peu de contraste entre le texte et l’arrière-plan, compliquant la lisibilité des textes.
- Polices mal lisibles. Dans la lignée de la précédente, la conception Web doit utiliser des polices faciles à lire. Vous devez garder à l’esprit que la conception Web implique la navigation sur un écran, de sorte que les polices aux formes bizarres et le Web ne vont pas bien ensemble. La convention dit qu’il est préférable de choisir des polices sans empattement pour les titres et des polices avec empattement pour les textes.
- Texte excessif. Des blocs de texte sans fin créent une mauvaise expérience utilisateur. Si votre temps est précieux, celui de vos visiteurs en plus. Par conséquent, la conception doit aider les visiteurs à trouver les informations qu’ils recherchent en un coup d’œil. Bien classer le contenu et mettre en évidence les textes les plus pertinents est essentiel pour créer une bonne expérience utilisateur.
- Navigation complexe. En fonction de l’objectif du site, la phase d’investigation du profil de l’utilisateur révélera la meilleure façon de structurer le contenu et de simplifier la navigation. Si cette tâche du concepteur UX n’est pas posée correctement, cela peut faire que le contenu ne soit pas structuré de manière logique pour l’utilisateur et finira par quitter la page s’il ne trouve pas ce qu’il cherche.
5. Étapes de la conception de votre site Web
Maintenant que vous savez quels professionnels sont impliqués dans la conception Web, où trouver l’équipe qui vous convient le mieux, entre autres conseils, il est temps de faire face au processus de conception Web.
Traditionnellement, aborder la conception d’une page Web était quelque chose de linéaire. Cependant, grâce à la méthodologie agile, une bonne équipe bien coordonnée peut avancer à différents moments de la conception simultanément, et même travailler en parallèle avec les développeurs.
5.1 Plan du site Web : définition de votre architecture Web
L’architecture Web est fondamentale dans l’expérience utilisateur. La conception Web doit viser à faciliter la navigation de l’utilisateur, tout en répondant aux objectifs de la page (inscription, téléchargement, vente, etc.). Voici quelques conseils pour y parvenir :
- Menu accessible et simple. C’est l’élément principal de la navigation, il adopte donc la maxime « moins c’est plus ». Oubliez les menus gigantesques avec des sous-menus déroulants. Sélectionnez les pages les plus pertinentes et, si possible, mettez en surbrillance le CTA de l’objectif principal de la page à côté du menu. Cela guidera l’utilisateur vers l’action principale à entreprendre.
- Moteur de recherche interne visible. Si un utilisateur a besoin de trouver quelque chose et que ce n’est pas au premier coup d’œil, il doit pouvoir se tourner vers un moteur de recherche. Rendez-le disponible pour vous aider à trouver ce que vous recherchez le plus rapidement possible.
- Rendre facile. Un bon design est dans les détails. En cas d’enregistrement, réduisez les étapes ou créez une barre de progression qui informe l’utilisateur de la progression. Dans les formulaires, réduisez les champs à l’essentiel et assurez-vous que tous les éléments sont utilisables depuis n’importe quel appareil : liste déroulante, sélecteur de date.
5.2 Wireframes : définition de la structure de vos pages
Un Wireframe sur un site Web est une première esquisse de chaque page de la conception Web. Il permet de répondre a certaines questions telles : comment le site sera structuré, quels seront les principaux composants de la navigation : boutons, menus, icônes, flèches, menu déroulant …
Les Wireframes n’entrent pas dans les détails de la conception ou du contenu, mais sont un point de départ qui sera développé plus tard. À ce stade de la conception Web, l’expérience utilisateur est plus importante, c’est-à-dire que la distribution du contenu et des éléments de navigation facilitent l’interaction.
N’oubliez pas l’accès multi-appareils. Par conséquent, des Wireframes devront être réalisés pour différents types d’écran afin de garantir que l’expérience utilisateur soit aussi bonne sur n’importe quel appareil.
5.3 Maquettes/ Mockups : plus de travail sur l’aspect visuel
Les Mockups Web ou encore les maquettes Web vont encore plus loin. Il est temps de donner vie aux schémas que vous avez définis dans les wireframes.
Il est maintenant temps de créer une image statique de la façon dont chacune des pages de conception Web sera présenté. Il est temps d’entrer dans les détails des couleurs, des éléments de navigation, des menus, des CTA des boutons, des polices et des tailles, etc.
Pour donner une continuité à la conception, et même faciliter la conception de nouvelles sections avec la même identité visuelle à l’avenir, c’est le bon moment pour définir un guide de style qui servira toute la phase de conception Web. Vous pouvez y recueillir des indications sur la palette de couleurs, les polices ou le style de conception des boutons, des CTA, des symboles, des icônes …
5.4 Site web adaptatif : conception de votre site Web pour n’importe quel appareil
Pendant des années, la conception Web a été axée sur l’accès au bureau, mais tout ce là est du passé. De nos jours, l’accès à partir des téléphones mobiles est majoritaire, la conception Web doit donc garantir une bonne convivialité quelle que soit la taille d’écran.
En fait, le design mobile first influence même le positionnement SEO, puisque Google priorise dans ses résultats les sites qui offrent une bonne expérience utilisateur depuis le mobile. Quelques conseils pour une conception de sites Web adaptatifs :
- Optimiser la typographie. Assurez-vous qu’il est affiché à une bonne taille (ni trop grand, ni trop petit) même lorsqu’il est accessible à partir d’un petit écran.
- Ajuster la taille des images. Vous devez vérifier qu’ils sont mis à l’échelle en fonction de la taille de l’écran ou qu’ils sont recadrés. Ils ne doivent jamais déborder de l’écran en forçant un défilement latéral.
- Adapter le menu. Vérifiez que cela est visible et a l’air bien depuis le mobile et, si nécessaire, réduisez les sections en ne laissant que les plus pertinentes. La tendance est de faciliter la navigation à une main, de sorte que vous pouvez adapter la conception Web mobile pour afficher le menu dans la zone inférieure de l’écran, et ne laisser le menu supérieur que dans la version de bureau, par exemple.
- Éliminez les éléments gênants. Les pop-ups sont l’un des éléments les plus détestés par les utilisateurs. Cependant, si vous décidez d’en afficher un qui n’est pas invasif, assurez-vous qu’il ne gêne pas la navigation sur les petits écrans. Il est fréquent que certains ne s’affichent pas correctement sur mobile, ce qui complique leur fermeture et amène l’utilisateur à quitter votre page.
5.5 Le développement de votre conception web à deux doigts !
Votre conception de site web responsive est-elle déjà prête ? Si vous êtes déjà satisfait du nouveau style de votre site Web, vous allez donc passer à la partie la plus excitante : la réalisation. Un développeur front-end sera en charge de transférer les conceptions de maquette vers HTML, CSS et Javascript ; tandis que le développeur back-end se chargera de la programmation.
Il se peut que vous travaillez avec une équipe de professionnels couvrant à la fois la conception et le développement. Dans ce cas, il est fort probable que vous entamez la phase de développement avant même que la conception ne soit terminée : comme nous vous l’avons déjà dit, avec des méthodologies agiles, les processus ne sont pas toujours linéaires mais évolutifs.
Félicitations ! Votre nouveau site Web semble plus proche que jamais !