Webdesign in den Händen der besten Spezialisten
Wir überprüfen Ihr Webdesign-Projekt und bringen Sie mit dem richtigen Experten zusammen, um es zu realisieren. Unsere jahrelange Erfahrung stellt sicher, dass Ihr Projekt ein Erfolg wird.

Wir können jedes Webdesign-Projekt durchführen
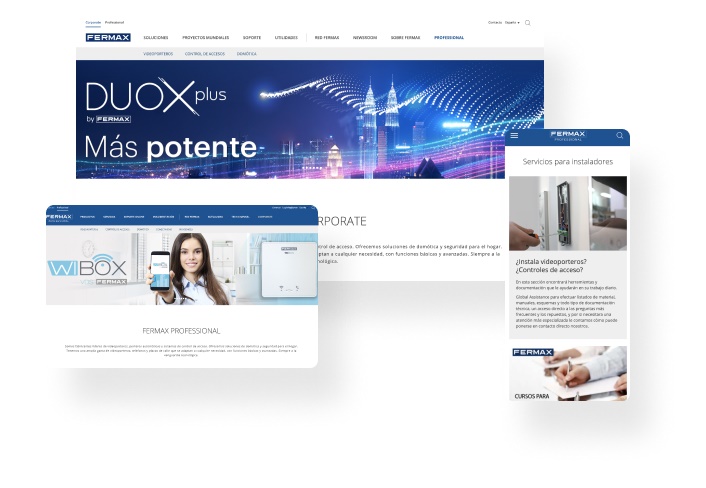
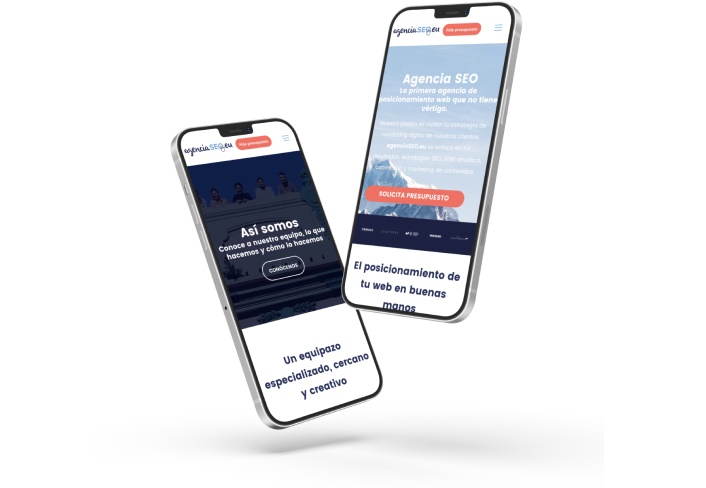
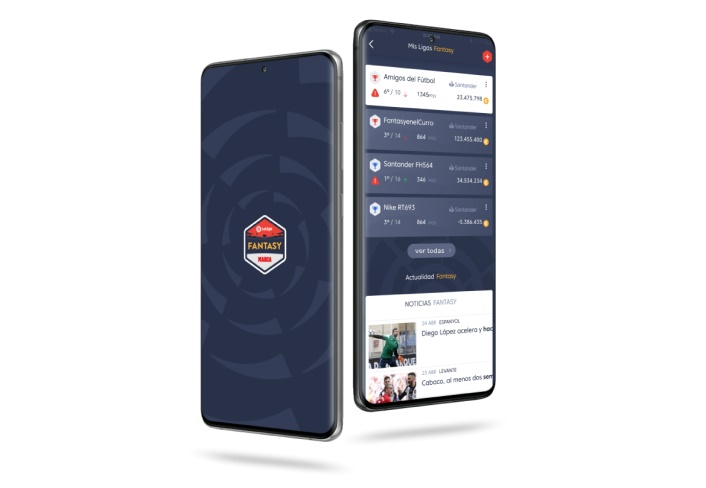
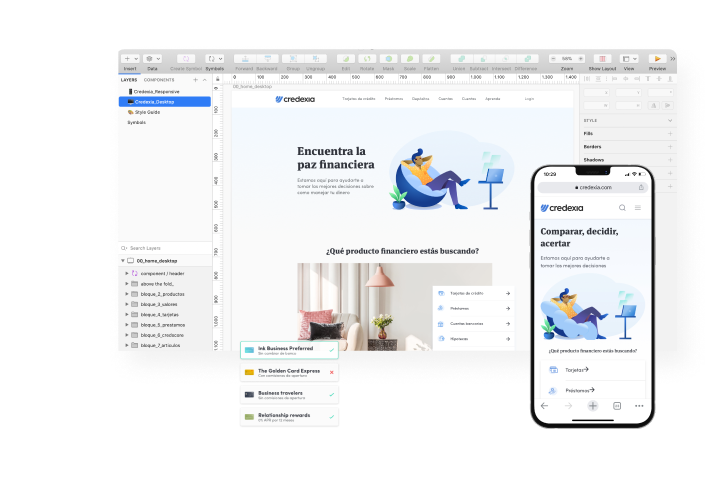
Bei Yeeply haben wir schon viele exklusive Webdesigns entworfen. Hier sind einige unserer besten Beispiele. Haben Sie eine neues Projekt? Sicherlich können wir Ihnen helfen, Ihr Webdesign zu realisieren.
Individuelles Webdesign
Webdesign-Vorlage
Neugestaltung einer Website
UX-Optimierung
Oder was immer Sie benötigen!
Webdesign mit Yeeply: Schritt-für-Schritt
Sie sind nur vier Schritte davon entfernt, Ihr Webdesign-Projekt zu realisieren. Sollen wir starten?
1. Erzählen Sie uns von Ihrem Webdesign-Projekt
Beschreiben Sie, was Sie benötigen und stellen Sie möglichst viele Informationen zur Verfügung.
2. Wir finden für Sie das passende Team
Unser Algorithmus kümmert sich darum, das richtige Team für die Gestaltung Ihrer Website zu finden.
3. Ein individuelles Angebot erhalten
Erhalten Sie einen oder mehrere personalisierte Angebote. Verhandeln Sie mit Ihrem Team und unterschreiben Sie, wenn alles passt.
4. Lassen Sie uns die Website gestalten!
Wir kümmern uns um die Formalitäten, damit Sie sich auf die Durchführung des Projekts konzentrieren können.
Wir verbinden Sie mit erstklassigen Webdesignern, um Sie zu unterstützen
Erfahren Sie mehr
1. Benötigte Profile für das Design einer Website
Bei dem Design von Websites gibt es verschiedene Anforderungsprofile, die die verschiedenen Bereiche des Designprozesses abdecken. Manchmal kann eine Person alle Designfunktionen übernehmen, insbesondere für kleinere Projekte mit entsprechend geringem Budget.
Es kommt häufig vor, dass die Zuständigkeiten der einzelnen Profile verwechselt werden. Deshalb klären wir im Folgenden die Funktionen der einzelnen.
1.1 Grafischer Webdesigner
Der grafische Webdesigner ist für den gesamten visuellen Teil des Webdesigns verantwortlich: Auswahl der Farbpalette, Typografien, Bannerdesign, Illustrationen… Das sind die klassischen Aufgaben.
Die Arbeit zielt darauf ab, der Website visuelle Einheitlichkeit zu verleihen, so dass der Benutzer eine Kontinuität in der Navigation wahrnimmt. Darüber hinaus stellt er einige Grundlagen bezüglich der Verwendung von Farben, Bildern, Logos und Schriften und Schriftgrößen auf, die die Arbeit des UI Designer leiten sollen.
1.2 UX Designer
Das Design der User Experience oder UX beschäftigt sich mit allen Interaktionen, die ein Benutzer beim Besuchen einer Website vornehmen kann.
Der Erfolg eines guten UX Designs ist erreicht, wenn der Benutzer nach der Interaktion mit der Website ein gutes Gefühl hat. Eine schlechte Erfahrung kann dazu führen, dass der Benutzer ein Produkt oder eine Dienstleistung als schlecht wahrnimmt, obwohl dies nur aus den Interaktionen mit der Website resultiert. Somit ist die Arbeit eines UX Designers für die Zielerreichung der Website bedeutsam.
UX und UI Design werden oft verwechselt, aber die Aufgaben sind sehr unterschiedlich. Die Benutzererfahrung (UX) beinhaltet analytische und recherchierende Aufgaben, um eine gute Erfahrung bereitstellen zu können. Zu den Aufgaben des UX Designers gehören Nutzer-Recherche, Prototyping und Task Flow. UI Design hingegen betrifft den visuellen Teil der Website und beschäftigt sich mit kreativen Komponenten.
1.3 UI Designer
Die Benutzeroberfläche (User Interface oder UI) beinhaltet jene Elemente der Website, die dem Benutzer bei der Navigation und Interaktion durch die Seite helfen: Menüs, Schaltflächen, Pfeile oder Scrollbalken…
Es kann verlockend sein, sich bei der Navigation innovative Komponente zu überlegen. Jedoch sollte bei der Gestaltung der Benutzeroberfläche einige konventionelle Elemente eingehalten werden, damit ein Benutzer intuitiv weiß, wie er sich bewegen oder eine bestimmte Aktion ausführen muss.
Ziel ist es, die Navigation und Bedienbarkeit so einfach wie möglich zu gestalten. Der Benutzer sollte keine Zeit aufwenden müssen, um zu verstehen, wie man bestimmte Aktionen auf einer Website ausführt.
Der UI Designer folgt den vom UX Designer vorgegebenen Richtlinien, um die Benutzeroberfläche zu gestalten. Er beschäftigt sich zum Beispiel mit der Hervorhebung von Links, der Gestaltung von Mikro-Interaktionen, der Verschiebung von Bildern in einer Slideshow, der Anpassung der Farben einer Schaltfläche etc.
4. Kundenspezifisches Webdesign vs. Webdesign mit Vorlage
Je nach Art, Zielsetzung und Budget kann das Webdesign individuell gestaltet werden oder auf einer vorgefertigten Vorlage basieren. Wir erklären Ihnen den Unterschied und welche Vorteile sie haben.
4.1 Kundenspezifisches Webdesign
Kundenspezifisches Webdesign bedeutet, eine Website von Grund auf neu zu erstellen, so dass das Ergebnis genau an die Vorstellungen des Kunden angepasst werden kann. Dadurch kann das Design an das Corporate Image angepasst werden und ermöglicht es dem Unternehmen, sich von anderen Webdesigns zu unterscheiden.
Im Allgemeinen haben diese Arten von Seiten ein besseres Benutzererlebnis und laden schneller als Vorlagen basierte Seiten.
Als Nachteil sind die erhöhten Kosten und die längere Erstellungszeit hervorheben. Wenn es jedoch in Ihr Budget und Ihren Zeitrahmen passt, dann ist diese Art von Website zu empfehlen. Sie werden den Unterschied bemerken.
4.2 Webdesign mit Vorlage
Eine andere Möglichkeit ist, sich für ein Webdesign auf Basis einer vordefinierten Vorlage zu entscheiden. Wenn Sie vorhaben, ein Content Management System wie WordPress für Ihre Website zu verwenden, gibt es Vorlagen mit vordefinierten Designs, mit denen Sie in Rekordzeit ein Webdesign erstellen können.
Der Kauf einer Vorlage ist günstiger als die Erstellung eines Webdesigns von Grund auf. Es ist also eine gute Option für knappes Budget. Dies bedeutet übrigens nicht, dass das Endergebnis schlechter oder von geringerer Qualität ist als ein individuelles Design.
Die Vorlagen können zwar verändert werden, erlauben aber keine komplette individuelle Anpassung. Wenn Sie jedoch einen engen Zeitplan haben und so schnell wie möglich ein Minimum Viable MVP oder ein Produkt haben wollen, sind sie eine gute Option.
2. Wo Sie das richtige Team für Ihr Webdesign finden
Nun, da Sie die Unterschiede zwischen UX, UI und grafischen Webdesignern kennen, können wir uns die Orte anschauen, an denen Sie Ihr Webdesign Team für Ihr Projekt finden können.
2.1 Technologie Marktplatz
Wenn Sie die besten Webdesign Profis für Ihr Projekt finden wollen und keine Zeit zu verlieren haben, ist ein Technologie Marktplatz wie Yeeply die ideale Option. Möchten Sie wissen, wie Sie Zeit und Geld sparen können?
- Erzählen Sie uns von Ihrem Projekt. Nehmen Sie einfach Kontakt mit uns auf und nennen Sie uns die grundlegenden Details Ihres Projekts.
- Mit diesen Informationen lassen wir unseren Algorithmus arbeiten, bis wir die am besten geeigneten Profile zu Ihren Anforderungen finden.
- Von Yeeply schicken wir Ihnen ein oder mehrere Angebote, damit Sie alle bewerten und sich für ein Team entscheiden können.
Vor der Unterzeichnung des Vertrags stehen wir Ihnen immer zur Verfügung. So können wir alle aufkommenden Zweifel bezüglich des Projekts gemeinsam lösen.
Bei Yeeply kümmern wir uns um alles, so dass Sie keinen Aufwand bei der Suche nach dem richtigen Team haben. Sobald das Projekt unterzeichnet ist, begleiten wir Sie im Prozess und stellen sicher, dass alles nach Ihren Vorstellungen läuft.
Leicht, einfach und ohne Komplikationen!
2.2 Agentur oder Unternehmen für Webdesign
Wenn Sie mehrere Designprofile benötigen, kann die Beauftragung einer Agentur/Unternehmen eine Lösung sein. Unabhängig von Ihrem Wohnort, gibt es in der Regel viele Angebote, mit einer große Vielfalt an Stilen und Projekttypen. Außerdem gibt es heutzutage keine physischen Grenzen mehr und Ihr Webdesign kann auch aus der Ferne realisiert werden.
Je mehr Vielfalt es gibt, desto komplizierter wird die Auswahl. Sie müssen die Zeit einkalkulieren, die Sie für die Suche nach einer Agentur aufwenden müssen. Wählen Sie ein Team, das zu Ihrem Projekt passt und das Erfahrung mit ähnlichen Projekten wie Ihres hat. Achten Sie auf die Reputation der Agentur und stellen Sie sicher, dass sie Ihr Projekt im gegebenen Zeitrahmen fertigstellen können.
2.3 Webdesign Freelancer
Es gibt verschiedene Freelancer Portale, auf denen Sie nach freiberuflichen Webdesignern suchen können. Einige funktionieren wie eine Suchmaschine für Experten, in die Sie das gesuchte Profil und den Ort eingeben, um die passenden Ergebnisse zu erhalten. In anderen Fällen müssen Sie ein Anzeige mit dem Projekt veröffentlichen, worauf sich die Freelancer bewerben können.
In beiden Fällen sollten Sie die Portfolios und Angebote prüfen und sich Zeit für die richtige Auswahl nehmen. Diese Option nimmt oft viel Zeit für die Suche in Anspruch. Und vergessen Sie nicht, zusätzlich nach Referenzen zu suchen und diese zu überprüfen. Daher ist es möglicherweise nicht die beste Option, wenn Sie eine Frist für die Gestaltung Ihres Webdesign haben.
2.4 Die Wahl des richtigen Experten
Besonders wenn Sie keine Erfahrung mit Technologieprojekten haben, haben Sie vielleicht Zweifel, ob Sie mit dem richtigen Experten(team) erfolgreich sein werden. Deshalb haben wir hier einige Aspekte aufgelistet, die Sie für Ihre Entscheidung beachten können.
- Das Budget passt in meine Preisklasse. Häufig werden die Kosten des Projekts angegeben, ohne dass es viel Spielraum für Verhandlungen gibt. Deshalb ist es wichtig, Freiberufler oder Agenturen zu finden, die in Ihre Preisklasse passen. Vergewissern Sie sich auch, ob es irgendwelche Aspekte gibt, die den Endpreis erhöhen können, oder ob man Ihnen ein geschlossenes Budget anbietet.
- Sie können die Fristen einhalten. Manchmal hat das Projekt bereits feste Fristen, die nicht geändert werden können. Daher ist es wichtig sicherzustellen, dass der ausgewählte Partner die Liefertermine problemlos einhalten kann.
- Der Stil passt zu Ihrem Projekt. Über die Referenzen hinaus ist es wichtig, das Portfolio der Webdesign Experten zu überprüfen, um ihren Stil bewerten zu können. Gefällt er Ihnen und vor allem, passt er zu Ihnen? Eine schlechte Wahl kann zu Unstimmigkeiten und Verzögerungen bei den vorgegebenen Terminen führen.
- Sie haben Erfahrung im Webdesign. Dass Sie mit dem Entwurf zufrieden sind, ist sehr wichtig, aber Sie dürfen nicht vergessen, dass dieses Material später an die Programmierer für die Entwicklung weitergegeben wird. Zögern Sie nicht und vergewissern Sie sich, dass sie Erfahrung im Webdesign haben und nicht nur im allgemeinen Grafikdesign. Nicht alle Grafikdesigner haben Kenntnisse im Webdesign.
3. Was kostet das Design einer Website
Wenn Sie den ganzen Weg hierher gekommen sind, um den Preis für ein Webdesign zu finden, müssen wir Ihnen leider sagen, dass die Antwort „es kommt darauf an“ lautet. Es ist sehr schwierig, einen einzigen Standardpreis für die Gestaltung einer Website anzugeben, da je nach Projekt unterschiedliche Variablen ins Spiel kommen.
Deshalb empfehlen wir immer, ein individuelles Angebot anzufordern, das auf die Anforderungen Ihres Projekts abgestimmt ist. Wir können jedoch die Faktoren aufzeigen, die den Preis für ein Webdesign beeinflussen – finden Sie es heraus!
3.1 Faktoren, die den Preis für ein Webdesign beeinflussen
- Sie möchten eine bestehende Website neu gestalten oder komplett neu entwerfen? Die Kosten variieren, wenn das Designteam bei Null anfängt oder das Projekt auf eine Aktualisierung der visuellen Identität abzielt.
- Benötigen Sie ein exklusives oder ein Vorlagen basiertes Design? Es mag offensichtlich erscheinen, aber Exklusivität hat ihren Preis. Wenn Sie etwas Neues und Auffälliges für Ihr Unternehmen schaffen wollen, brauchen Sie ein exklusives Webdesign. Wenn Sie jedoch ein professionelles Ergebnis mit geringem Budget wünschen, ist auch die Verwendung einer bestehende Vorlage eine gute Möglichkeit. Dies wird die Projektzeit ebenfalls verkürzen.
- Wie viele Seiten möchten Sie gestalten? Auch die Anzahl der zu gestaltenden Seiten und grafischen Elemente beeinflusst den Endpreis des Projekts.
- Welche Art von grafischen Elementen möchten Sie in die Website einbauen? Die neuesten Trends im Webdesign, setzen auf Illustrationen und anderen animierten Elementen, die die Interaktion mit dem Benutzer fördern. Das kann die Kosten erhöhen, vor allem, wenn es sich um ein umfangreiches Webdesign Projekt handelt.
3.2 Geld sparen durch die Vermeidung dieser Webdesign Fehler
- Gestalten nach einem Trend. Egal, ob Sie Ihre Website neu gestalten oder ein neues Projekt starten, Sie haben wahrscheinlich die Trends recherchiert und wollen etwas Aktuelles. Aber denken Sie daran: Inspiration ist eine Sache und Kopieren eine andere. Wenn Sie eine andere Website kopieren, wird Ihre Seite unbemerkt bleiben oder Sie verlieren die Möglichkeit, Ihre Besucher zu überzeugen.
- Bilder von geringer Qualität. Ein professionelles Webdesign kann es sich nicht leisten, verpixelte oder verzerrte Bilder bzw. Illustrationen zu verwenden. Abhängig von Ihrem Budget, können sie originelle Illustrationen anfertigen oder auf eine Bank von Bildern zurückgreifen. Passen Sie jedoch auf, welche Bilderbanken Sie verwenden, Low-Level und kostenlose Banken haben meistens geringe grafische Mittel und Überzeugungskraft.
- Unzureichende Farbpalette. Abgesehen von der Ästhetik kann eine unzureichende Farbpalette die Benutzererfahrung eines guten Webdesigns ruinieren. Eine schlechte Kombination kann zu einem geringen Kontrast zwischen Text und Hintergrund führen, was die Lesbarkeit der Texte erschwert.
- Schlecht lesbare Typografie. In Anlehnung an den vorherigen Punkt muss das Webdesign Typografien verwenden, die leicht zu lesen sind. Sie müssen berücksichtigen, dass das Webdesign eine Navigation durch einen Bildschirm vorgibt. Schriftarten mit seltsamen Formen passen nicht gut in die Website und es wird empfohlen, serifenlose Schriften für Überschriften und Serifenschriften für Texte zu wählen.
- Übermäßiger Text. Zu lange Textblöcke schaffen eine schlechte Benutzererfahrung. Wenn Ihre Zeit wertvoll ist, ist die Zeit Ihrer Besucher noch wertvoller. Deshalb sollte das Design den Besuchern helfen, die gesuchten Informationen auf einen Blick zu finden. Die Priorisierung und die Hervorhebung der wichtigsten Inhalte ist entscheidend.
- Komplexe Navigation. Je nach Zielsetzung der Website wird in der Recherchephase über Nutzerprofile herausgefunden, wie die Inhalte am besten strukturiert und die Navigation vereinfacht werden kann. Wenn die Aufgabe vom UX Designer nicht richtig ausgeführt wird, kann es dazu führen, dass die Inhalte für den Benutzer nicht logisch strukturiert sind. Er wird die Website verlassen, bevor er gefunden hat was er sucht.
5. Schritte beim Design Ihrer Website
Nun wissen Sie, welche Experten am Webdesign beteiligt sind, sowie wo und wie Sie das passende Team finden können. Jetzt ist es an der Zeit, sich mit dem eigentlichen Prozess des Webdesigns zu beschäftigen.
Vor einigen Jahren hatte das Design einer Website eine lineare Herangehensweise. Dank der aktuellen agilen Methodik kann ein gutes und koordiniertes Team jedoch in mehreren Punkten des Designs gleichzeitig vorankommen und sogar parallel zu den Entwicklern arbeiten.
5.1 Webmap: Definieren Sie Ihre Web-Architektur
Die Web-Architektur ist grundlegend für das Benutzererlebnis. Das Webdesign muss darauf ausgerichtet sein, dem Benutzer die Navigation zu erleichtern und gleichzeitig die Ziele der Seite (Registrierung, Download, Verkauf, etc.) zu erreichen. Einige Tipps, um dies zu erreichen, sind:
- Zugängliches und einfaches Menü. Das Menü ist das Hauptelement der Navigation, daher gilt hier „weniger ist mehr“. Vergessen Sie die riesigen Menüs mit Dropdown-Untermenüs. Wählen Sie die relevantesten Seiten aus und heben Sie, wenn möglich, das Hauptziel der Seite (zum Beispiel in Form eines CTA) neben dem Menü hervor. Dadurch wird der Benutzer zu der wichtigsten auszuführenden Aktion geführt.
- Sichtbare interne Suchmaschine. Wenn ein Benutzer etwas finden muss und es nicht auf den ersten Blick finden kann, dann ist es für ihn am leichtesten, das Gesuchte über eine interne Suchmaschine zu finden.
- Machen Sie es sich leicht. Gutes Design steckt in den Details. Wenn es einen Datensatz gibt, minimieren Sie die Schritte oder erstellen Sie einen Balken, der den Benutzer über den Fortschritt informiert. Reduzieren Sie in den Formularen die Felder auf das Wesentliche und sorgen Sie dafür, dass alle Elemente von jedem Gerät aus nutzbar sind: Dropdown-Menüs, Datumsauswahl …
5.2 Wireframes: Definieren Sie die Struktur Ihrer Seiten
Wireframes sind erste Skizzen der einzelnen Seiten des Webdesigns. Sie legen die Struktur und die Hauptkomponenten der Navigation fest: Schaltflächen, Menüs, Icons, Pfeile, Dropdown-Menüs…
Die Wireframes gehen nicht ins Detail des Designs oder der Inhalte, sondern repräsentieren einen Startpunkt, der später weiter entwickelt wird. An dieser Stelle des Webdesigns steht die User Experience im Vordergrund, d.h. die Verteilung der Inhalte und der Navigationselemente zur Erleichterung der Interaktionen.
Wir dürfen den Multi-Device-Zugriff nicht vergessen. Daher müssen Wireframes für verschiedene Bildschirmtypen erstellt werden, um sicherzustellen, dass die Benutzererfahrung von allen Geräten aus gleich gut ist.
5.3 Mockups: Arbeiten Sie an den visuellen Aspekten
Die Mockups gehen noch einen Schritt weiter. Jetzt ist es an der Zeit, der vorher definierten Struktur mehr Leben einzuhauchen.
Hier gilt es ein statisches Bild von den einzelnen Seiten zu erstellen. Es ist an der Zeit, in die Details von Farben, Navigationselementen, Menüs, CTA der Schaltflächen, Schriftarten und -größen usw. einzugehen.
Um dem Design Kontinuität zu verleihen und auch für zukünftige Seiten die gleiche visuelle Identität zu erhalten, ist die Definition eines Styleguides für den gesamten Designprozess von Nutzen. Darin können Sie Hinweise auf die Farbpalette, die Typografien oder den Designstil von Buttons, CTA, Symbolen, Icons… sammeln.
5.4 Responsive: Designen Sie Ihre Website für jedes Gerät
Jahrelang war das Webdesign auf den Desktop-Zugriff ausgerichtet, aber mit dem technologischen Fortschritt reicht dies nicht mehr aus. Heutzutage besuchen die meisten Leute eine Website von ihrem Mobilgerät aus. So sollte das Webdesign eine gute Leistung von jeder Bildschirmgröße aus gewährleisten.
Tatsächlich beeinflusst das Mobile First Design die SEO-Positionierung: Google priorisiert in seinen Ergebnissen die Seiten, die eine gute User Experience vom Smartphone aus bieten. Einige Tipps für responsives Webdesign sind…
- Optimieren Sie die Typografie. Stellen Sie sicher, dass die Texte der Website in einer gut lesbaren Größe angezeigt werden (nicht zu groß, nicht zu klein), auch wenn sie von einem kleinen Bildschirm aus aufgerufen wird.
- Stellen Sie die Größe der Bilder ein. Stellen Sie sicher, dass das Design auf die Bildschirmgröße skaliert oder gerahmt ist. Es sollte niemals den Bildschirm überlaufen lassen, indem sie eine Seitenverschiebung erzwingen.
- Passen Sie das Menü an. Prüfen Sie, ob es vom Smartphone gut erkennbar ist. Reduzieren Sie ggf. die Abschnitte, so dass nur die wichtigsten übrig bleiben. Der Trend geht dahin, die einhändige Navigation zu erleichtern. So kann man das mobile Webdesign so anpassen, dass das Menü im unteren Bereich des Bildschirms angezeigt wird und das obere Menü nur in der Desktop-Version bleibt.
- Beseitigen Sie störende Elemente. Pop-ups sind eines der am meisten gehassten Elemente bei Benutzern. Wenn Sie sich jedoch für solche Anzeigen entscheiden, stellen Sie sicher, dass sie die Navigation auf kleinen Bildschirmen nicht behindert. Es kommt häufig vor, dass einige Elemente auf dem Handy nicht korrekt angezeigt werden, was es schwierig macht, sie zu schließen. Der Benutzer wird so Ihre Seite schnell verlassen.
5.5 Alles bereit für die Entwicklung!
Haben Sie Ihr responsives Webdesign fertig? Wenn Sie mit dem neuen Design Ihrer Website zufrieden sind, kommt jetzt der spannendste Teil: die Umsetzung. Ein Frontend Entwickler ist für die Umsetzung der Mockup Entwürfe in HTML, CSS und Javascript zuständig, während der Backend Entwickler für die Programmierung verantwortlich ist.
Sie können mit einem Team von Experten zusammenarbeiten, das sowohl Design als auch Entwicklung abdeckt. In diesem Fall beginnt die Entwicklung vielleicht schon, bevor das Design fertig ist: Wie wir Ihnen bereits gesagt haben, sind die Prozesse bei agilen Methoden nicht immer linear, sondern evolutionär.
Ihre neue Website ist näher denn je!