Quando parliamo di design parliamo della struttura, lo scheletro, dell’app stessa. Non è semplicemente qualcosa che si lascia influenzare dalle tendenze, sebbene queste fanno sì che l’app design cambi. Il fatto è che la logica di interazione che definiamo nel app design rimane praticamente intatto e invariato.
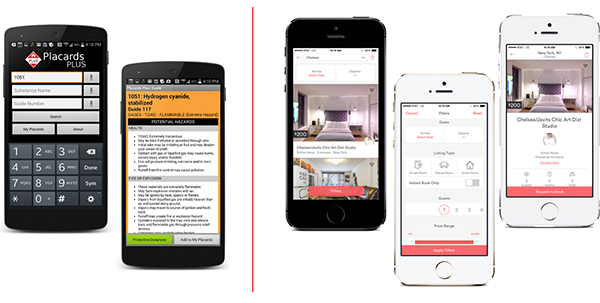
La tipografia è uno degli elementi che nel corso del tempo è cambiato maggiormente. E’ passato dall’essere un elemento trascurato ad diventare una fase importante nel processo di mobile design di una applicazione. Nell’immagine successiva possiamo vedere la tipografia di una app di qualche anno fa e la compariamo con il tipo di caratteri che utilizziamo nelle applicazioni attualmente.
L’importanza della tipografia nell’app design
Logicamente l’estetica è un grande motivo per migliorare l’app design attraverso buone tipografie. Però realmente quali sono i motivi tecnici per prestare attenzione al tipo di carattere utilizzato in una app? Non solo per farla più bella, ma anche per altri motivi che riguardano direttamente l’utente e al brand dell’app. Vediamo:
- Leggibilità: Questo è il motivo direttamente correlato. Scegliere una buona tipografia comporta per l’utente una migliore lettura della nostra app. Specialmente se la nostra applicazione contiene molto testo. Realizzare l’app design come per esempio l’applicazione di un mezzo di comunicazione come nelle origini del El País o il New York Times è complicato visto che ha moltissimi tipi di utenti di differenti età e preferenze. Quello che alcune app di questo tipo optano nel fare è permettere all’utente di configurare la dimensione e lo stile del carattere. Esisterà sempre una tipografia definita però possiamo adattarla alle necessità di ciascun utente.
- Tutta l’esperienza dell’utente: in definitiva, la tipografia riguarda direttamente l’esperienza che avrà l’utente dentro delle nostre app. L’app design deve concentrarsi sul tipo di carattere relazionato con la UX perché se risulta difficile leggere i contenuti dell’app, ci vorrà molto più tempo nel comprendere quello che offriamo. Come conseguenza, sarà una app poco usabile e l’utente non vorrà più utilizzarla e magari la cancellerà dal proprio dispositivo mobile.
- Professionalitá: una tipografía che non è attinente con la filosofia della nostra marca dará un aspetto di poca coerenza; per esempio, applicazioni serie, di grandi imprese con un profilo di alta professionalitá avranno una tipografia molto distinta rispetto a quelle apps che cercano di divertire o dare un aspetto gioviale e divertente.
Ovviamente esistono altri motivi per prestare attenzione alla tipologia, alcuni dei quali legati a fattori soggettivi e preferenze personali. Tuttavia la scelta del font giusto per il design della tua app passa la prova se si tengono in considerazione questi tre fattori: sará sempre raccomandabile tenere in mente piú di una opzione affinchè il proprietario o il responsabile dell’app possa scegliere, e incluso si puó proporre di realizzare tests A/B per vedere di che tipo di testo ottiene maggiori conversioni e genera maggiore interazione tra gli utenti reali.
Come leggiamo dentro delle apps?
Il 95% della comunicazione digitale avviene attraverso di un testo. Vale a dire che per molto che trasmetta una grafica, un logo o una icona, realmente è il testo che trasmette e con il quale comunichiamo con l’utente (e l’utente con noi e gli altri utenti nella nostra app).
Utilizziamo caratteri, numeri e mix di entrambi – attraverso frasi -. Sebbene al principio, quando impariamo il linguaggio scritto e parlato risulta una abilitá difficile da conseguire, alla fine impariamo a leggere con poco sforzo quando il testo ha senso nel suo contesto. Sfruttare questa qualitá per la nostra app è fondamentale per una buona interazione e comunicazione con il nostro utente. La facilitá con la quale si leggono i testi – ossia, la leggibilitá di una app – incide sulle esperienze dell’utente e nell’usabilitá di questa. La tipografia forma parte essenziale di questo processo, una buona tipografia facile da leggere sará sempre la tua opzione migliore. Peró come scegliere una buona tipografia?
Elementi chiave di una buona tipografia
Abbiamo detto che molte volte una buona tipografia è imprescindibile nel app design peró non abbiamo detto quali elementi sono quelli che la definiscono come la tipografia corretta.
L’ app design e la maturitá della tipografia sono i piú considerati e quelli che apporteranno di piú nell’app design. Sai a cosa devi prestare attenzione per ottenere che la tipografia sia così? Allora prendi nota:
- La dimensione del carattere: la stessa Apple ci dice sulla propria pagina di aiuto agli sviluppatori che “non importa che la tua tipografia sia la piú bella del mondo se non è posbbile leggere dentro la tua app”. Difatti la dimensione o il corpo del testo raccomandato secondo la compagnia americana per l’ app design per dispositivi iOS è tra 11 e 17 punti, molto simile per Android. Non importa solo la dimensione, dobbiamo tenere in considerazione che sebbene nel web avremo tra 60 e 75 caratteri per linea, nelle applicazioni mobile dovremo ridurlo a tra 35 e 50 caratteri per linea. La cosa ideale è far sì che le linee nell’apps non siano molto lunghe per non perdere il filo e neanche essere complesse, peró neanche troppo corte altrimenti l’utente perde il ritmo naturale della lettura. Sebbene esistano applicazioni che permettono di aggiustare la dimensione del carattere come configurato sul dispositivo, non sempre è cosí, per questo si consiglia di prestare attenzione.
- Gli spazi in bianco: quando ci dedichiamo all’ app design mobile sappiamo che abbiamo molto poco spazio per organizzare i contenuti dell’app, per questo dobbiamo fare un uso intelligente degli spazi bianchi dell’app. Questo significa che, a differenza di quello che credono la maggior parte degli utenti e non esperti, non dobbiamo unire molto testo, immagini o pulsanti in ogni schermata. Dobbiamo lasciare gli spazi tra le linee, rispettare i margini e dare chiarezza al design. In definitiva, non c’è bisogno di avere paura nel lasciare spazi bianchi nel nostro design. Sará necessario soprattutto per le schermate importanti (quelle in cui si effettuano i pagamenti, iscrizioni, ecc.) nelle quali vogliamo una conversione. In questi casi è meglio concentraci in solo questo senso per non depistare l’utente nonostante esso implica lasciare spazi in bianco.
- Il contrasto: ottenere un buon contrasto tra testo e sfondo è necessario affinchè quello che vogliano dire all’utente si legga adeguatamente. La migliore opzione è testo nero su sfondo bianco o al contrario. Peró se tutti seguissimo queste direttrici le applicazioni si assomiglierebbero molto; per questo a partire da questo punto possiamo giocare con i colori e vedere che combinazione si adatta meglio con i colori di un brand e con lo stile della nostra app mobile. Peró dobbiamo sempre tenere in considerzione che ci deve essere un grande contrasto tra entrambi i colori (il colore dello sfondo e dei caratteri).
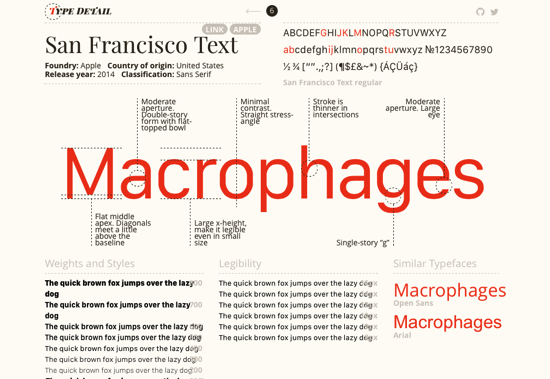
- I bordi serif o sans serif? Questo è un grande dibattito che è ancora applicabile per il web e, che naturalmente, si estende al design delle web apps e all’ app design delle applicazioni native o di qualsiasi tipo. I grandi sistemi operativi – Android e iOS – ce l’hanno molto chiaro se osserviamo il loro caratteri per il testo dei loro dispositivi. Android ricorre al carattere Roboto per i suoi testi, mentre Apple ricorre alla famiglia dei caratteri Helvetica per i suoi dispositivi, e alla versione Helvetica Neue iniziando da iOS 7. Entrambe sono caratteri sans serif. In entrambi i casi possiamo dire che hanno scelto pensando a linee semplici e fine. Nel caso di iOS il carattere migliorava la leggibilitá, ma nel 2015 l’arrivo della tipografia San Francisco nel 2015 risolse questa necessitá di una migliore leggibilitá visto l’arrivo dell’ Apple Watch.
L’avvento delle applicazioni e una progressiva ottimizzazione del design e usabilità vanno a influire anche sulla tipologia delle applicazioni mobili. Ora gli esperti di app design, in UX, e gli esperti mobile saranno impiegati nella scelta della tipologia piú adeguata per la tua app mobile.