Nel momento in cui incominciamo a progettare la nostra futura applicazione dobbiamo pensare a tutto: di cosa ha bisogno l’utente, che dati inserirà , come reagirà alla nostra applicazione… Ma una delle caratteristiche più importanti è l’App design.
La verità è che spesso non si dà troppa importanza a questo aspetto delle applicazioni che invece è estremamente importante poiché è con questo che il futuro utilizzatore dell’applicazione interagirà e per questo motivo il design della nostra app dev’essere quello giusto per ciascun tipo di applicazione.
Quanto influisce l’utente nell’App design?
Il design di un’app è un fattore determinante per molti utenti. Ciò è dovuto al fatto che, quando si scarica per la prima volta l’applicazione, la nostra attenzione si rivolge per prima cosa al design, alle animazioni e soprattutto all’esperienza di utente.
È per questo motivo che dobbiamo scegliere correttamente il design della nostra applicazione per ciascun sistema operativo e per ogni occasione. Di seguito vedremo una serie di design per app:
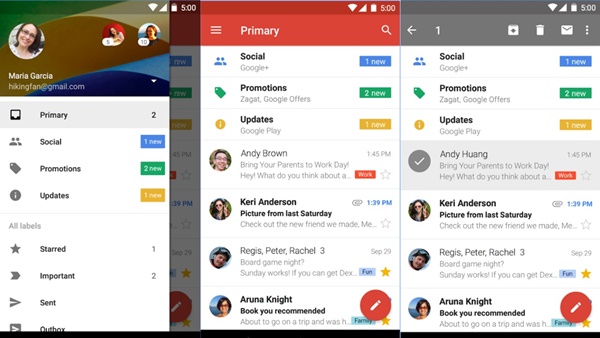
Material Design
Iniziamo alla grande con il design ufficiale di Google. Se ciò che stai cercando è un’integrazione totale con il sistema operativo Android, questo è sicuramente lo stile da seguire nella tua applicazione.
Un design basato su quadrati e circonferenze, con alcuni colori molto caratteristici e alcune animazioni simpatiche e leggere per garantire un’esperienza davvero soddisfacente. Questo design presenta una certa profondità negli oggetti, potendo vedere chiaramente cosa si trova al di sopra di ognuno.
Cosa c’è di meglio delle stesse applicazioni di Google per vedere cos’è il Material Design? Gmail, Google Keep, Google Play, Google Drive… Senza dubbio uno degli ecosistemi più vasti nel panorama Android.
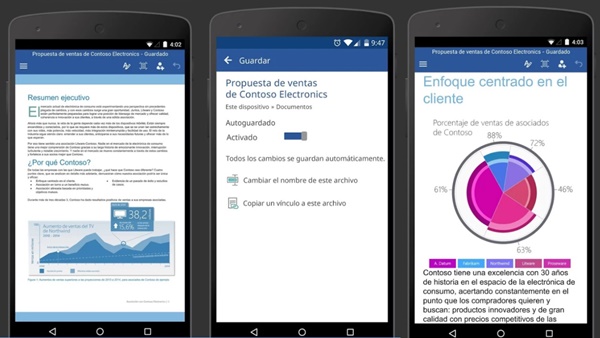
Modern UI
Questo è il nome scelto per sostituire il famoso Metro Design, l’interfaccia delle applicazioni e dei sistemi operativi di Microsoft. Con Modern UI abbiamo la possibilità di scegliere tra un design più scuro ed uno chiaro.
Per quanto riguarda lo stile del design delle app, bisogna dire che si basa su una sola dimensione, troveremo tutti gli elementi alla stessa altezza e con un’estetica completamente piatta accompagnata da colori vivaci che risaltano sopra il bianco e nero. Ciò nonostante, se ci imbattiamo nelle animazioni, vedremo come questo design preveda animazioni in 3D.
Per vedere meglio in cosa consiste questo stile di design possiamo concentrarci su applicazioni come quelle di Microsoft Office, dove vedremo un chiaro esempio di ciò di cui abbiamo appena parlato.
Il design di iOS
Queste sono alcune linee guida da seguire per avere un’applicazione perfettamente integrata nei terminali di Apple. Un app design basato sulla chiarezza dei suoi componenti e nel quale gli elementi più importanti risaltano sul resto.
Questo stile di applicazione è stato implementato da molte delle applicazioni che si trovano sull’App Store di Apple, poiché si tratta di un design leggero e che offre un’esperienza molto gratificante all’utente grazie al fatto che ciò di cui abbiamo bisogno è chiaramente evidenziato.
Un chiaro esempio di implementazione di questo design può essere il cambio radicale subito recentemente dal social network Instagram, passato da un design molto retrò ad un’estetica piatta basata sul bianco e nero dove ciò che salta all’occhio sono le fotografie.
Ti potrebbe interessare | Motion graphic: l’ultima tendenza nell’app e web design
Linee generali
Tutti questi tipi di design vanno molto bene, ma è pur vero che quando stiamo progettando una applicazione nuova dobbiamo avere chiari alcuni elementi che dovrebbero avere tutte affinché siano assolutamente funzionali e che rimangano impresse negli occhi degli utenti per guidarli mentre navigano nella nostra app.
- Il menù a tendina. Un riferimento su come dovremmo inserire un menù nella nostra applicazione. Veloce, semplice e funzionale. Si aprirà a partire da un angolo della nostra schermata per mostrare opzioni aggiuntive o un menù.
- La tipografia. Sicuramente ogni sistema operativo utilizza una tipografia unica. Tuttavia anche noi possiamo implementare i nostri caratteri tipografici. In questo modo doteremo la nostra applicazione di un’identità unica. Non dimenticarti però che dev’essere uno stile con caratteri chiari e che non deve disorientare l’utente.
- Le animazioni. Una risorsa che sempre più sviluppatori utilizzano e che dovresti prevedere di utilizzare. Apportano all’applicazione un’esperienza unica ed una identità.
Mai perdere la tua identità
Una applicazione è, tra molte altre cose, uno strumento di comunicazione con l’utente che la sta usando. Per questo è importante dotare questa applicazione di un’identità unica e far sì che quando qualcuno veda una schermata di questa applicazione la riconosca immediatamente.
Questo si ottiene attraverso differenti schermate dell’applicazione, con i colori utilizzati per il design, i caratteri tipografici e gli sfondi che fungono da elementi diversificanti rispetto alla concorrenza.
Senza dubbio ciò è una delle componenti dell’identità della propria marca. Nonostante la tentazione di utilizzare stili noti, come quelli visti in precedenza, sarà sempre molto meglio usare uno stile proprio con il quale sentirsi identificato. In questo modo ci assicureremo un’identità unica senza influenzare la navigazione e l’esperienza d’uso dell’applicazione.
Se hai già le idee chiare su come dev’essere tuo App design, le funzionalità che deve avere e vuoi sapere quanto può costare la tua applicazione clicca sul link per poter fare un primo preventivo del costo della tua applicazione: Quanto costa un’app?